caching协议应用图示解析(1)(3)
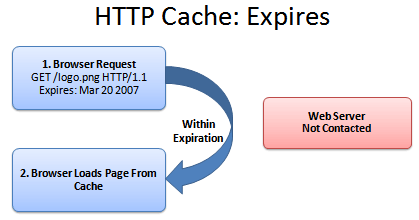
HTTP的caching协议用Expires头,过期时间
当请求的内容有 Expires 头的时候,浏览器会在这个时间内不去下载这个请求的内容(这个行为对 F5 或 Ctrl+F2 无效,用 IE7,Firefox 3.5 试了,有效的比如:在地址输入后回车)。

expires过期时间
在 servlet 中可以用 response.addDateHeader("Expires", date.getTime()); 添加过期内容。
ps:在HTTPwatch中可以看到 Result 为 (Cached) 状态的。
HTTP的caching协议用 max-age 的 Cache-Control 头
max-age 的值表示,多少秒后失效,在失效之前,浏览器不会去下载请求的内容(当然,这个行为对 F5 或 Ctrl+F2 无效)。比如:服务器写 max-age 响应:response.addHeader("Cache-Control", "max-age=10");
ps:如果你还要加一些 Cache-Control 的内容,比如:private,最好不要写两个 addHeader,而是一个 response.addHeader("Cache-Control", "private, max-age=10"); 否则 ie 可能对 max-age 无效,原因它只读第一个 Cache-Control 头。
HTTP的caching协议小结:
Last-Modified 与Etag头(即是方式1和2)还是要请求服务器的,只是仅返回 304头,不返回内容。所以浏览怎么 F5 ,304 都是有效的。但用 Ctrl+F5 是全新请求的(这是浏览器行为,不发送缓存相关的头)。
Expires 头与 max-age 缓存是不需要请求服务器的,直接从本地缓存中取。但 F5 会忽视缓存(所以使用 HTTPwatch 之类的HTTP协议监察工具时,不要 F5 误认为 Expires 和 max-age 是无效的)。
评论暂时关闭