手把手教你安装MINIGUI编程环境 (MINIGUI版本3.2.0),
手把手教你安装MINIGUI编程环境 (MINIGUI版本3.2.0),
0. MINIGUI
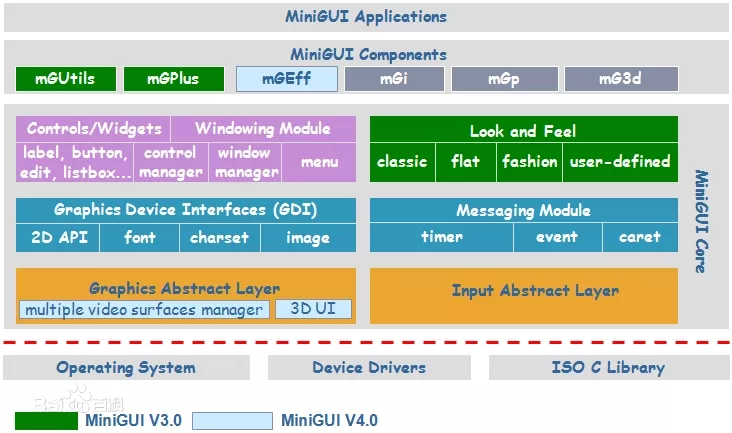
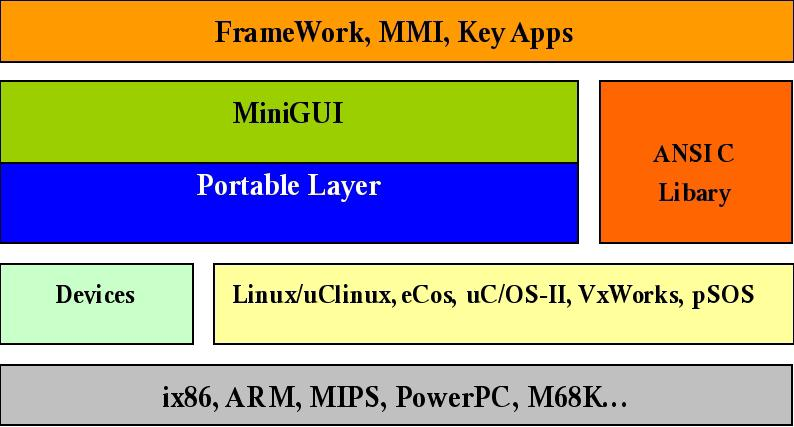
MiniGUI 是一款面向嵌入式系统的高级窗口系统(Windowing System)和图形用户界面(Graphical User Interface,GUI)支持系统,由魏永明先生于 1998 年底开始开发。
2002 年,魏永明先生创建北京飞漫软件技术有限公司,为 MiniGUI 提供商业技术支持,同时也继续提供开源版本,飞漫软件是中国地区为开源社区贡献代码最多的软件企业。最后一个采用 GPL 授权的 MiniGUI 版本是 1.6.10,从 MiniGUI 2.0.4 开始 MiniGUI 被重写并使用商业授权。


一、安装准备
1. 软件版本
安装MINIGUI编程环境
- MINIGUI版本3.2.0
- 安装系统:Ubuntu16.04
不得不说,MINIGUI的安装实在过于复杂,借此文安慰一下我历经7小时苦痛折磨的灵魂,整理一下我的安装与配置的过程(从0到运行helloworld程序),同时为后辈员工提供一点指导和帮助。
2. 下载地址
本文参照MINIGUI的官方安装文档,文档地址:http://www.minigui.com/blog/minigui-3.2.0-released/
操作系统请选用Ubuntu 16.04版,使用最新的Ubuntu可能会在安装过程中出现各种“奇怪的”错误(真是奇怪的错误,至今不知道怎么修复……)
二、安装前的准备工作
假设你已成功安装Ubuntu16.04操作系统
1、安装各种依赖软件
你需要确保已经安装以下软件。若未安装,则可以执行sudo apt-get install 软件名进行安装。
- 1) git
- 2) gcc/g++
- 3) binutils
- 4) autoconf/automake
- 5) libtool
- 6) make
- 7) cmake
- 8) pkg-config
2、安装各种依赖库
你需要确保已经安装以下依赖库。若未安装,则可以执行sudo apt-get install 库名进行安装。
- 1) libgtk2.0-dev
- 2) libjpeg-dev
- 3) libpng12-dev
- 4) libfreetype6-dev
- 5) libsqlite3-dev
- 6) libxml2-dev
3、配置Github的认证密钥
由于接下来需要从Github上克隆MINIGUI的安装包,因此这里需要配置Github的密钥认证。
首先去Github上注册一个账号。注册是免费的。记住注册时填写的邮箱。
然后在Ubuntu上,执行命令:
- ssh-keygen -t rsa -C(大写) 你的邮箱地址
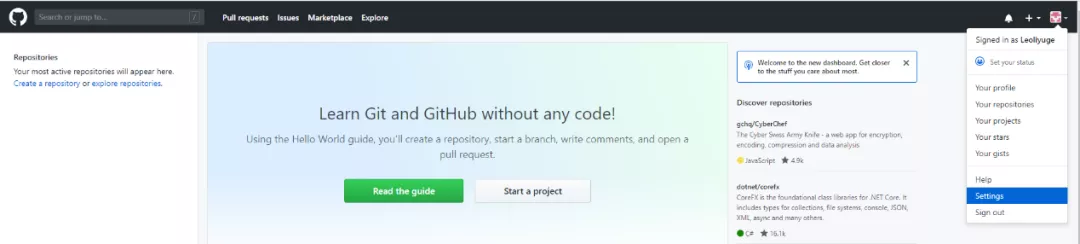
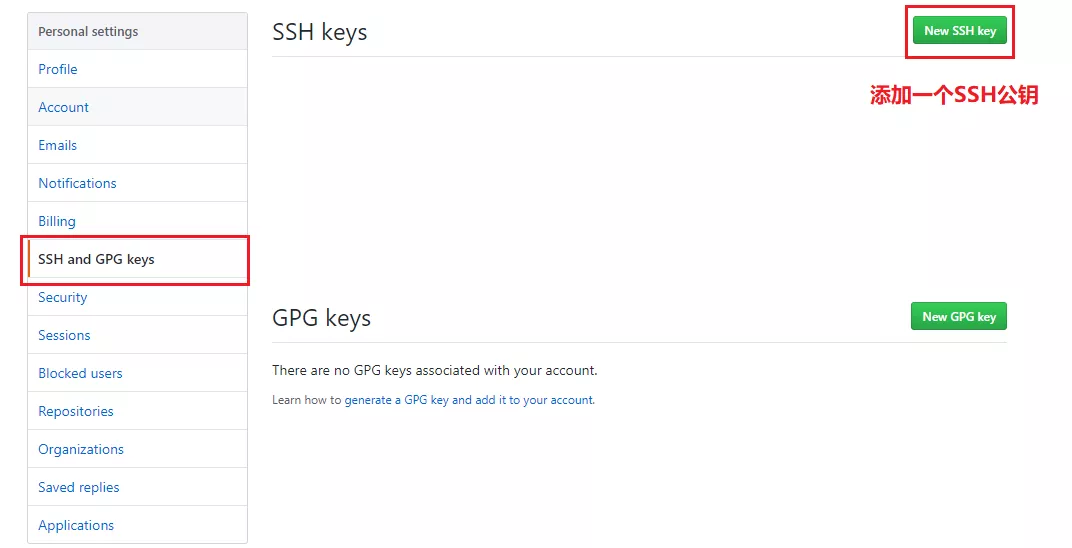
执行该指令后会有提示信息。第一个提示信息表示生成的公钥私钥的保存位置。一般普通用户保存在~/.ssh内,root用户保存在/root/.ssh内(目录是隐藏的)。第二个提示信息表示登入密码,直接按回车即可(表示不需要密码)。第三个提示信息表示确认密码,也是直接按回车即可。生成公钥私钥后,进入.ssh目录内,查看id_rsa.pub的内容。进入Github,在账号内找到Settings,点击New SSH key,将id_rsa.pub的内容复制到文本框内,注意不要有遗漏否则会认证失败。



添加完毕后,在Ubuntu内执行ssh -T git@github.com测试连接是否成功。如果出现欢迎信息则表示连接Github成功。若出现Permission denied则表示连接失败。连接失败可能是公钥私钥配置未生效。执行ssh-add ~/.ssh/id_rsa将刚才生成的公钥私钥添加到Github内,再次测试即可。
三、下载完全版的MINIGUI安装包
使用git的clone(克隆)功能获取完整的MINIGUI3.2的代码文件。执行命令:
- git clone git@github.com:VincentWei/build-minigui-3.2.git
VincentWei是MINIGUI的发明人和维护者。
获取完毕后,进入build目录
- cd build-minigui-3.2
运行该目录下的fetch脚本获取全部的MINIGUI的源代码。
- ./fetch-all.sh
等待下载完成即可。
四、安装过程
以下目录,若未特殊说明,皆以build-minigui-3.2作为基准目录
1、安装gvfb依赖库
进入gvfb目录。依次执行以下命令:
- cmake . (注意这个点(当前目录)不要忽略)
- make
- sudo make install
2、安装chipmunk依赖库
进入3rd-party/chipmunk-5.3.1目录。依次执行以下命令:
- cmake . (注意这个点(当前目录)不要忽略)
- make
- sudo make install
3、编译MINIGUI源代码
进入minigui-res目录。依次执行以下命令:
- ./autogen.sh
- ./configure
- sudo make install
4、建立所有代码
回到build-minigui-3.2目录内,执行命令:
- ./build-all.sh
等待build完成。
四、验证安装是否成功
等待build完成,若无报错信息,则表示成功安装了MINIGUI3.2编程环境。我们可以用两种方法验证是否安装成功。
方法一:
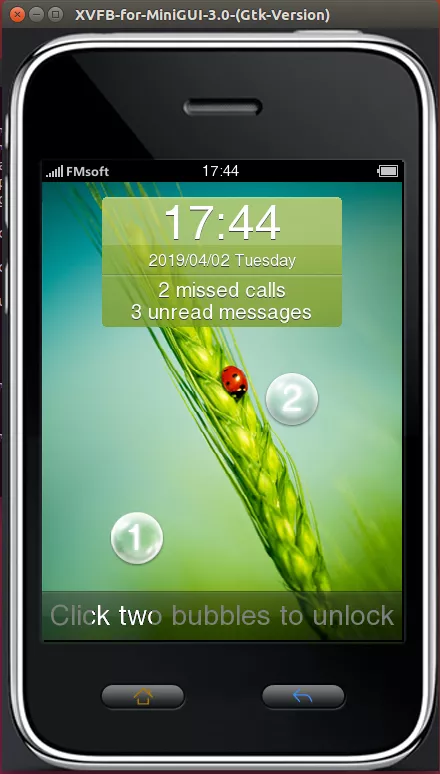
进入到/usr/local/bin目录,发现该目录内有一个名为./mguxdemo的程序。运行该程序。该程序是一个使用MINIGUI编写的类手机系统的应用程序,若可以运行该程序且无崩溃、无报错,则表示MINIGUI安装成功。

方法二:
进入到mg-sample目录。在该目录执行命令:
- ./configure
- make
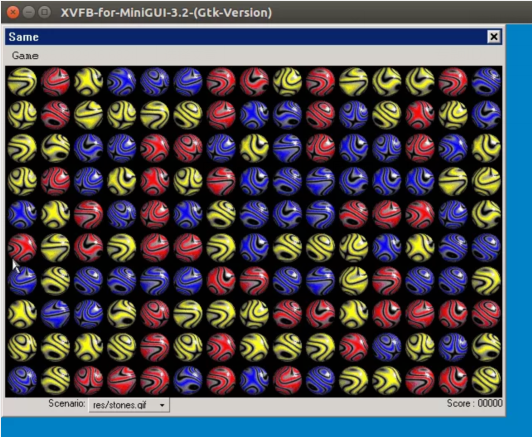
然后进入到当前目录下的same目录,运行same程序
- ./same
该程序是一个消除小游戏。

注意:编译过程中可能会报错,再次执行一次./build-all.sh脚本即可。
五、编写helloworld程序
接下来编写一个helloworld程序。代码参照《miniGUI编程指南》V3.0第二章的程序,但是稍有改动(主要是取消了进程模式改成线程模式)。代码如下:
- #include<stdio.h>
- #include<minigui/common.h>
- #include<minigui/gdi.h>
- #include<minigui/minigui.h>
- #include<minigui/window.h>
- #include<minigui/control.h>
- static int HelloWin(HWND hwnd, int message, WPARAM wParam, LPARAM lParam)
- {
- HDC hdc;
- switch(message)
- {
- case MSG_PAINT:
- hdc = BeginPaint(hwnd);
- TextOut(hdc,60,60,"HelloWorld!");
- EndPaint(hwnd,hdc);
- return 0;
- case MSG_CLOSE:
- DestroyMainWindow(hwnd);
- PostQuitMessage(hwnd);
- return 0;
- }
- return DefaultMainWinProc(hwnd,message,wParam,lParam);
- }
- int MiniGUIMain(int argc, const char *argv[])
- {
- MSG Msg;
- HWND hMainWnd;
- MAINWINCREATE CreateInfo;
- CreateInfo.dwStyle = WS_VISIBLE | WS_BORDER | WS_CAPTION;
- CreateInfo.dwExStyle = WS_EX_NONE;
- CreateInfo.spCaption = "HelloWorld";
- CreateInfo.hMenu = 0;
- CreateInfo.hCursor = GetSystemCursor(0);
- CreateInfo.hIcon = 0;
- CreateInfo.MainWindowProc = HelloWin;//
- CreateInfo.lx = 0;
- CreateInfo.ty = 0;
- CreateInfo.rx = 240;
- CreateInfo.by = 180;
- CreateInfo.iBkColor = COLOR_lightwhite;
- CreateInfo.dwAddData = 0;
- CreateInfo.hHosting = HWND_DESKTOP;
- hMainWnd = CreateMainWindow(&CreateInfo);
- if(hMainWnd == HWND_INVALID)
- return -1;
- ShowWindow(hMainWnd,SW_SHOWNORMAL);
- while(GetMessage(&Msg, hMainWnd))
- {
- TranslateMessage(&Msg);
- DispatchMessage(&Msg);
- }
- MainWindowThreadCleanup(hMainWnd);
- return 0;
- }
然后运行gcc进行编译,但是要注意需要链接各种动态库。编译命令如下:
- gcc xxx.c -o xxx -lminigui_ths -ljpeg -lpng -lz -lpthread -lfreetype
其中:
1)lminigui_ths:MINIGUI在线程模式下运行需要的依赖库。注意该参数必须放在第一个因为它需要依赖后续的各种动态库。如果编译器显示无法找到该库,则参照下面的方法安装这个库。//使用gcc编译时需要注意,若库A依赖库B,则A必须处在B的前面。
2)-ljpeg、-lpng:jpeg和png格式的图像支持库
3)-lz:数据压缩库
4)-lpthread:线程库
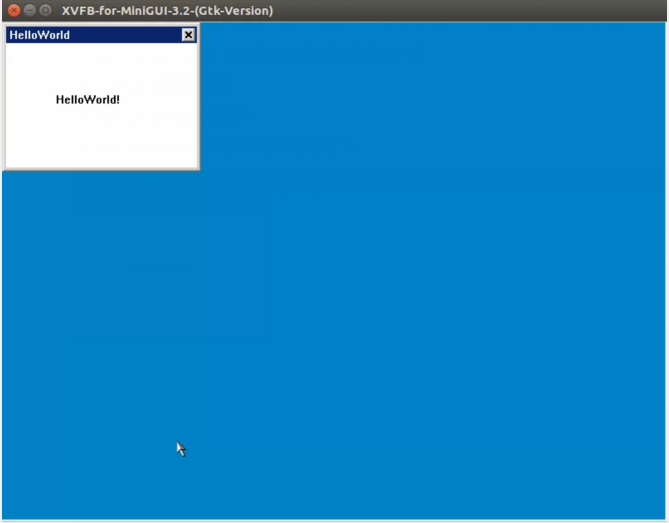
5)-lfreetype:字体库 运行结果如下:

六、libminigui_ths的安装
过程如果在编译时提示缺少minigui_ths库,则可以按以下步骤安装。
1)获取FMsoft的GPG密钥
由于minigui_this库需要使用apt-get在MINIGUI的官方下载安装,因此需要事先获取他们的认证。执行命令:
- wget -qO - http://files.fmsoft.cn/ubuntu/key/fmsoft.gpg | sudo apt-key add -
注意第二个可选项是大写字母欧
2)将FMsoft添加到apt的安装服务器
使用vim编辑/etc/apt/source.list文件,在文件最末尾添加:
- deb http://files.fmsoft.cn/ubuntu/ xenial restricted
保存退出后,执行命令更新apt配置。
- sudo apt update
3)下载安装
执行命令下载安装:
- sudo apt install libminigui-ths-dev
本文转载自微信公众号「一口Linux」


评论暂时关闭