初试 Coding.net 在线IDE——WebIDE,coding.netwebide
初试 Coding.net 在线IDE——WebIDE,coding.netwebide
集成开发环境,Integrated Development Environment(IDE)几乎已经是每个程序员写代码的必备工具之一 了,但是每次安装和初始化配置 IDE 都是要费一番功夫折腾一下才能愉快的写代码。
之前用过 Eclipse, Intellij idea, Visual studio 等等。但是这些 IDE 都需要在本地机器上安装配置,一旦换了电脑又得重新配置一番。
最近写一些小demo程序又不想安装太重的环境,试着找了下有没有在线的IDE工具。
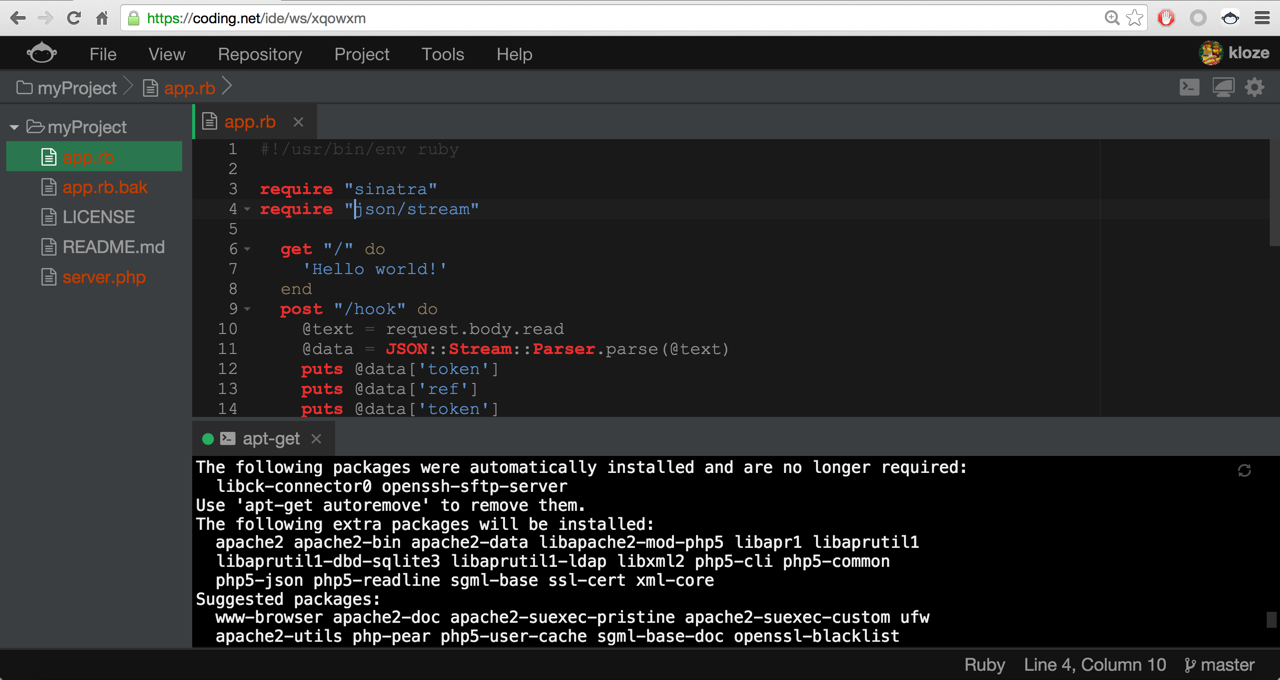
发现 Coding.net 产出的一款在线 IDE 工具——WebIDE。

基本功能如下:
- 代码高亮显示和语法提示功能
- 文件树目录结构
- 支持文件上传下载和预览
- 支持键盘快捷键
- 全功能的 Linux Shell Terminal 环境
- 支持环境保存和一键分享
- 可以运行程序,并且提供外部 url 访问
- 跟 Coding.net Git 仓库集成,自带代码版本控制
基于Ubuntu 的 Linux Shell Terminal 是亮点:
全功能的Linux Shell Terminal 环境是一个很酷很牛逼的功能, 对于 Linux 爱好者和初学者来说,简直是福音啊,相当于在云端白给了一台预装 Linux 的机器。

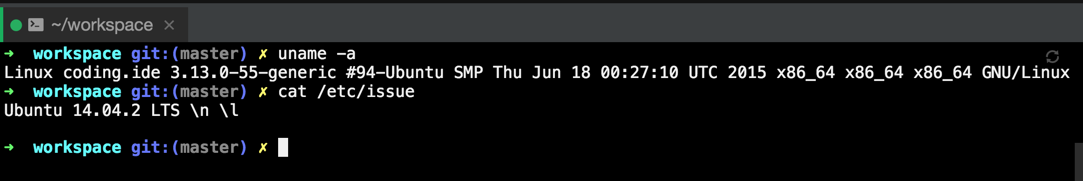
可以看到 WebIDE 内置 Terminal 环境使用的是Ubuntu 14.04

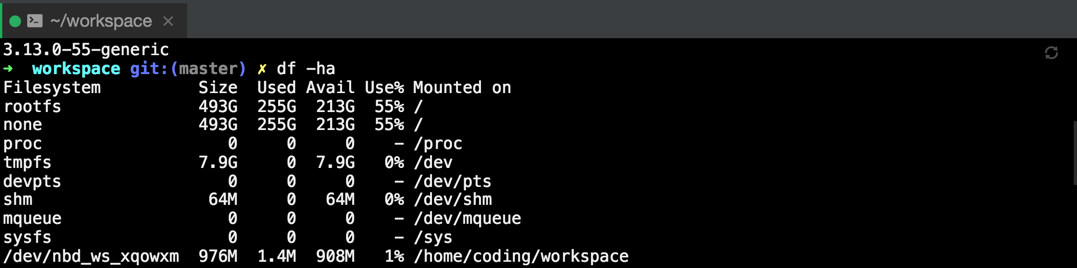
内置 500G 硬盘不会是真的吧。

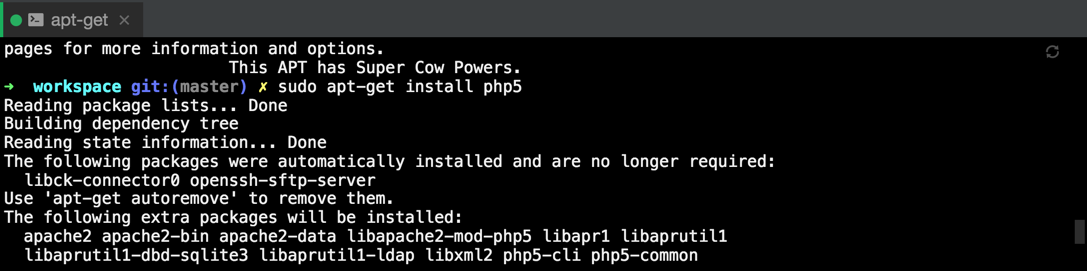
配置了 apt-get 源,可以随意安装你想要的主流工具软件,经测试速度还很快。
支持环境的保存和一键分享
说到这里不得不提一下WebIDE 另外一个亮点,支持环境的保存和一键分享。根据 Coding.net WebIDE官方说明和博客相关技术文章Docker在WebIDE的应用来看,环境保存应该是使用了Docker 的容器技术,支持将当前的 /bin 环境通过image 的方式复制和分享到其它的项目成员供其访问。
简单来说,团队里面的A第一次搭建和配置好环境后,新来的团队成员无需再重复之前A搭建环境的步骤,直接拷贝使用A的环境就好。 这个在多人协作方面是很强大的优势。
支持运行程序并提供外部访问 url
WebIDE 还支持在Terminal里面运行程序,并提供对外部的URL访问。
这个功能对于Web 开发者来说又是一大福音啊。
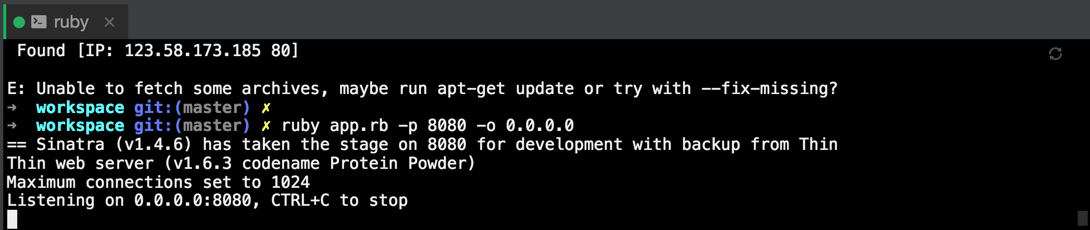
编辑好代码之后,在Terminal 里运行,注意绑定地址必须是 0.0.0.0 ,端口自定义

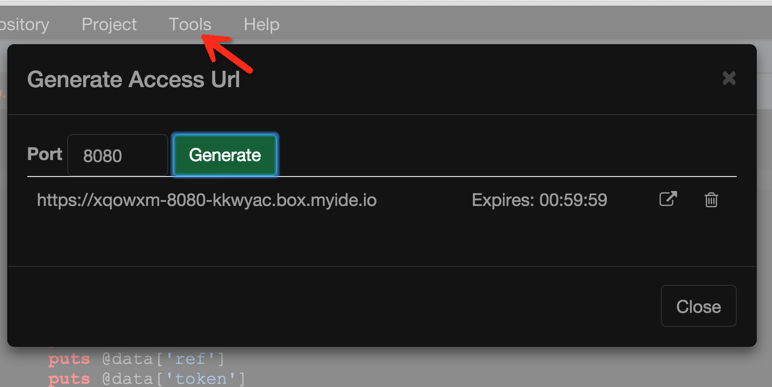
然后通过Tool -> Generate Access URL 生成外部 URL 链接, 注意端口必须跟之前在Terminal 自定义端口一致。

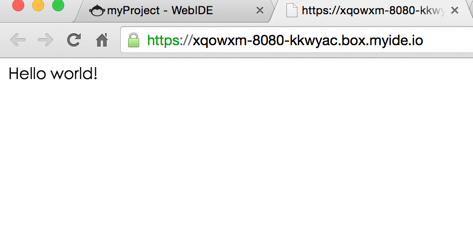
然后通过指定的 URL 链接就可以愉快的访问你之前写好的代码啦。

WebIDE 部分不足之处:
- 不支持debug 断点调试功能,当然如果这个完全支持了,我觉得大家可以把本地的IDE给扔了。
- 总体易用性还是没有本地IDE好用
- 对于移动开发者来说,不能像web开发者那样可以直接运行查看,期待后面增加模拟器
功能。 - 菜单不支持中文,这个有点不理解。
对比其它类似的在线IDE工具
其它类似的在线IDE工具还有 koding.com 和 c9.io
国内首家在线IDE,速度是优势。
成熟度不及koding和c9
使用 Docker 作为VM技术是亮点。
WebIDE 总结:
目前的易用性来说来说还无法承担大型应用的开发,但是写一些小程序或者demo 绰绰有余,在上面写一些小程序还是很棒的体验。上线不到半年的产品,能有如此表现已然可以用惊艳来形容了。尤其对于web开发者来说很友好。
版权声明:本文为博主原创文章,未经博主允许不得转载。
评论暂时关闭