Server 主机屋云服务器 宝塔面板 部署nginx反向代理的vue项目,nginxvue
Server 主机屋云服务器 宝塔面板 部署nginx反向代理的vue项目,nginxvue
图文记录云服务器上部署需要nginx反向代理的vue项目;
一、先登录并购买云服务器,根据自己需求购买,此处不详细介绍;
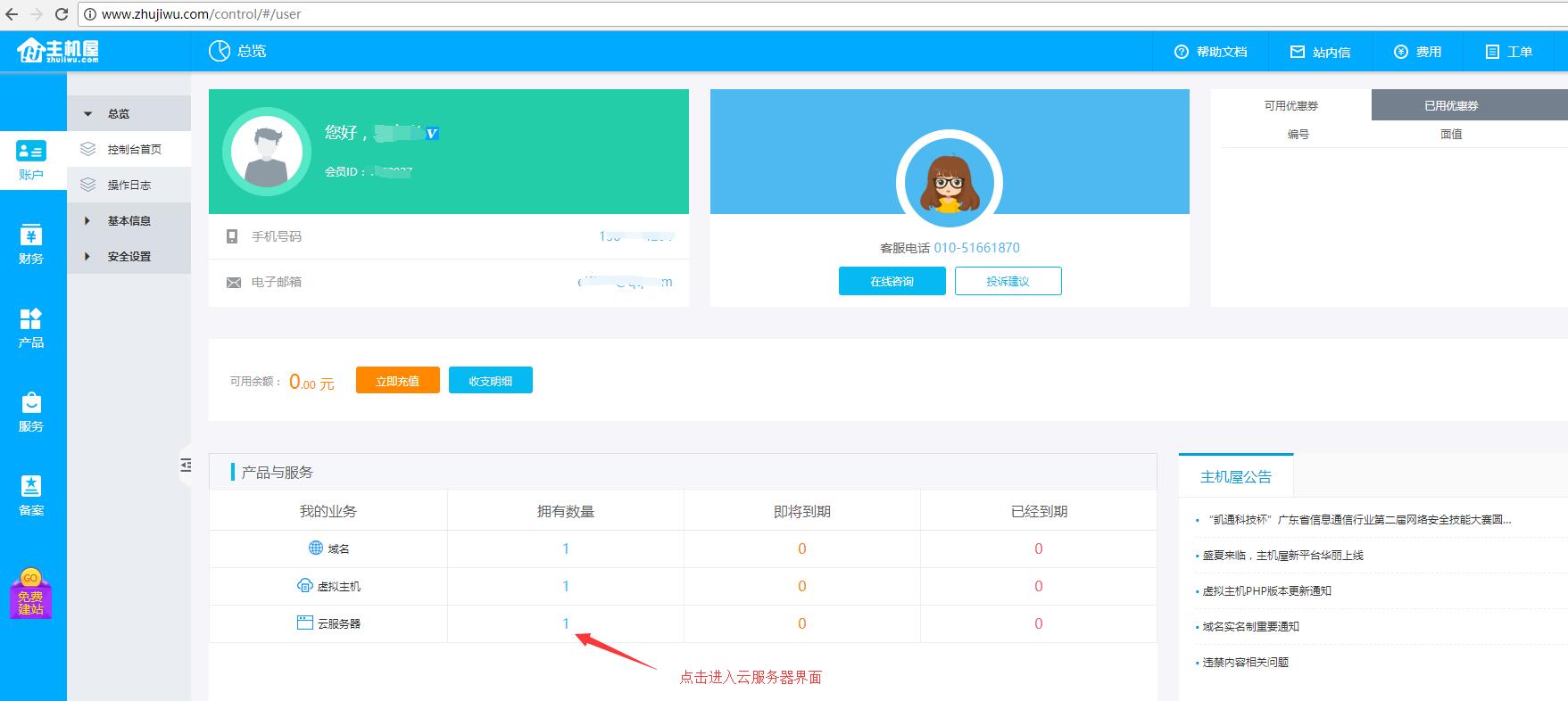
二、登录后如下图,点击进入云服务器界面;

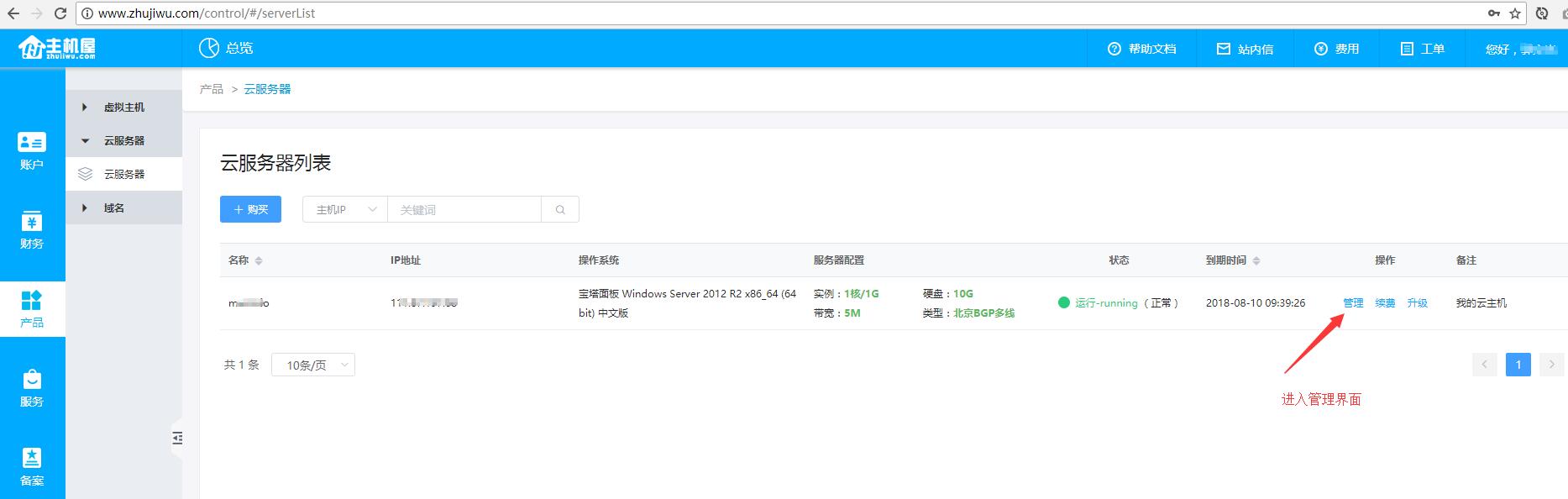
三、在云服务器界面点击管理,进入管理界面,操作如下;
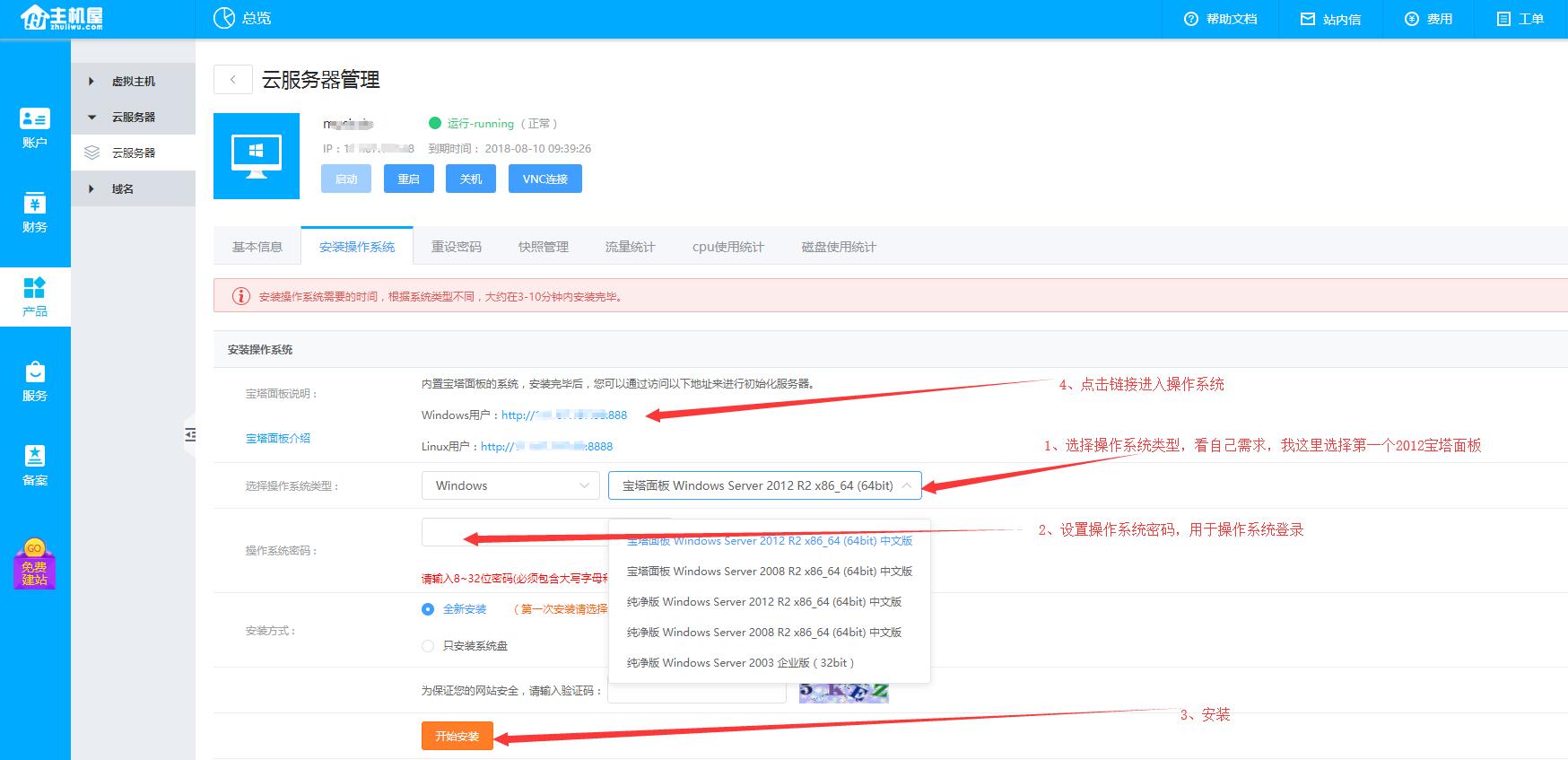
四、如未安装操作系统(购买后默认是没安装的),点击进入安装操作系统界面,操作如下;

五、按下图1到4步骤操作,进行操作系统的安装,安装完毕后点击图中第4步所指链接进入操作系统(此处为宝塔面板);

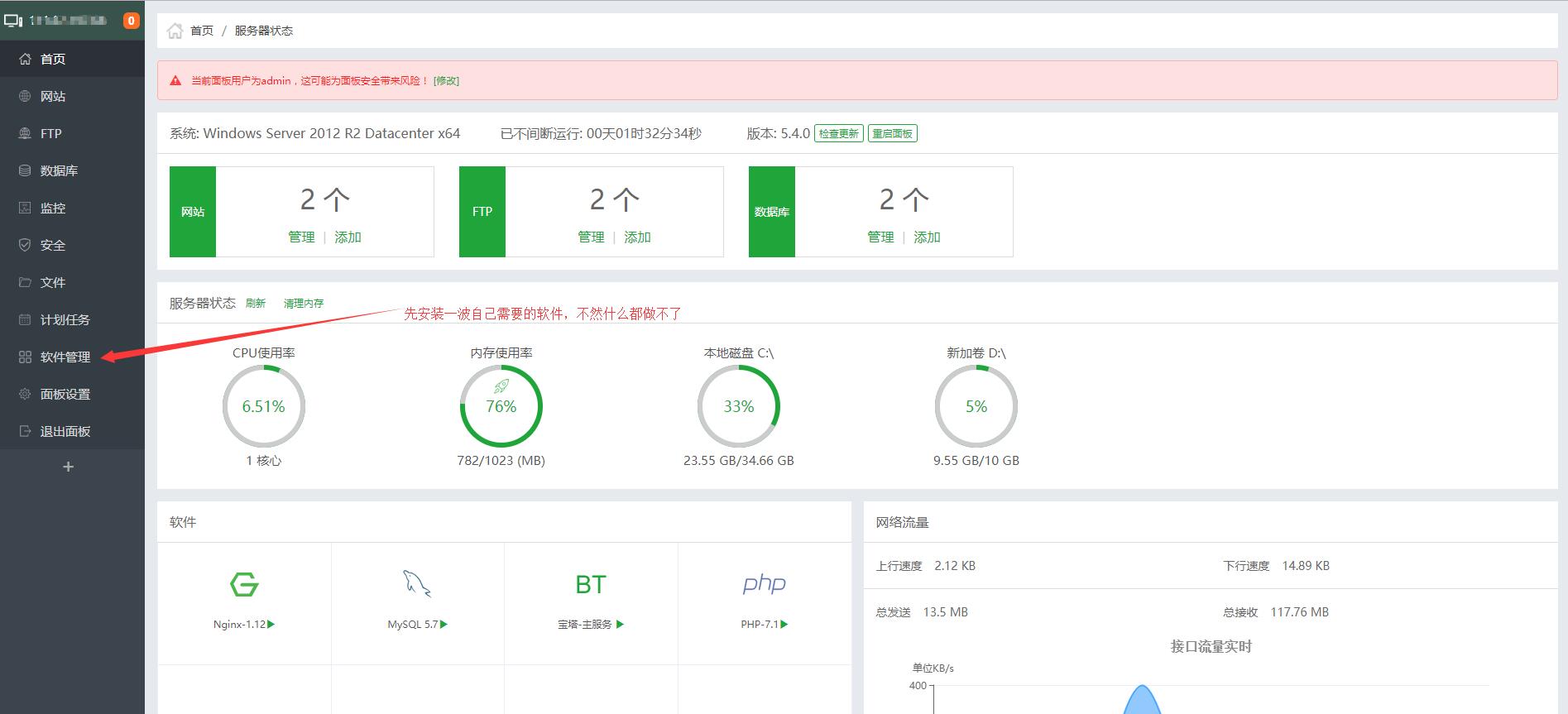
六、进入宝塔面板,先安装运行环境、ftp等软件,否则无法继续后续操作;
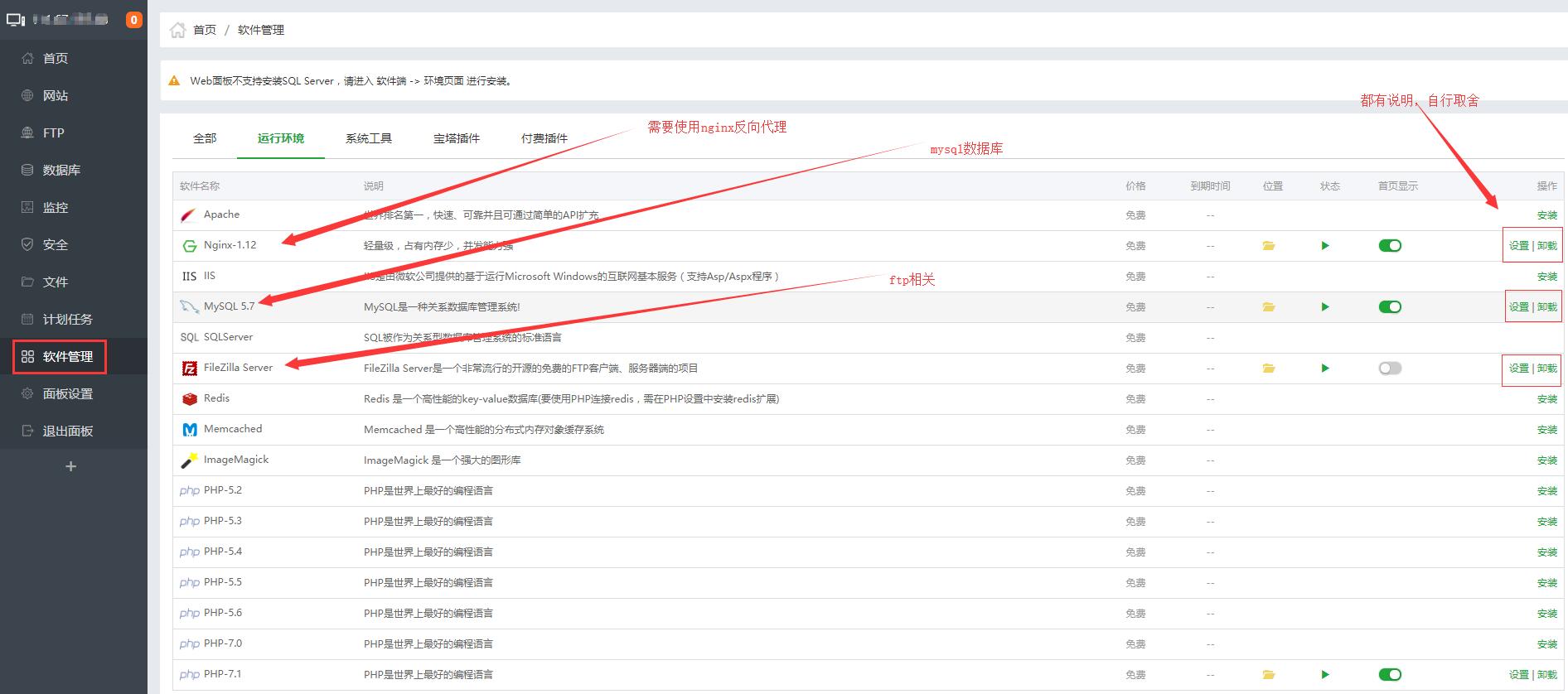
七、安装软件界面如下图,根据软件说明自选安装;

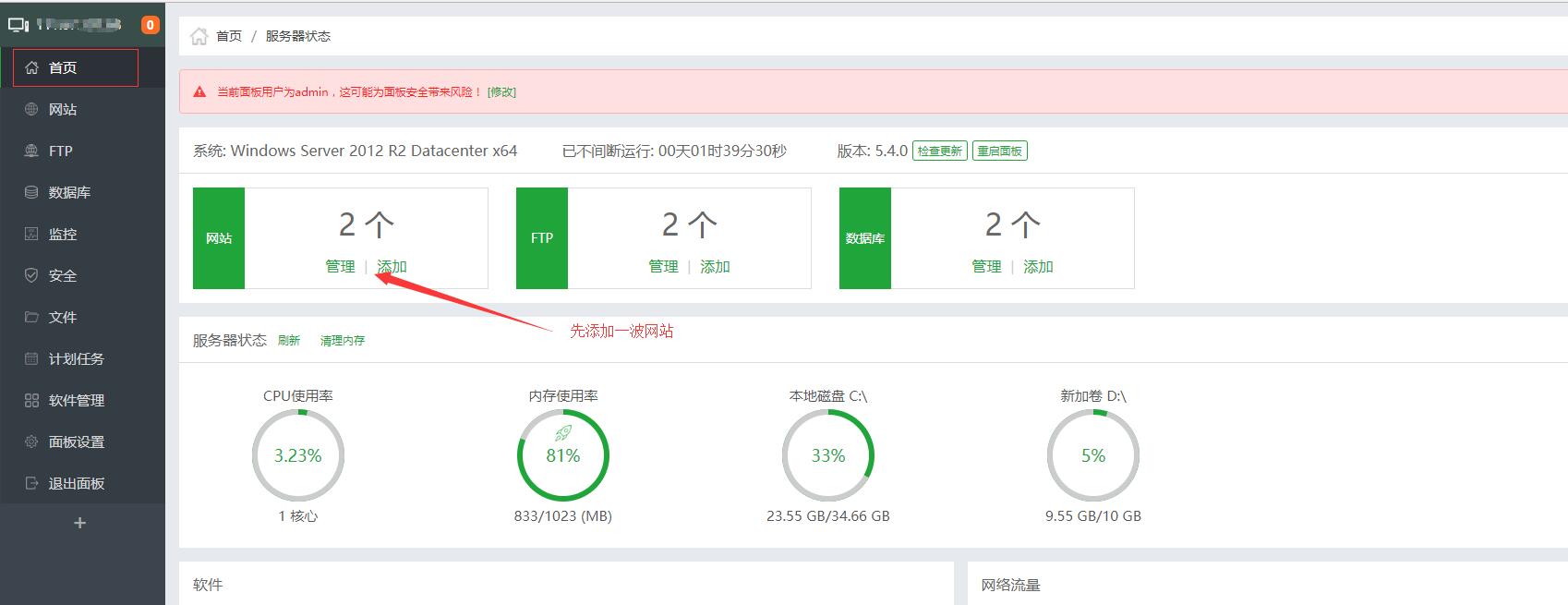
八、从侧栏导航进入首页并点击添加网站;

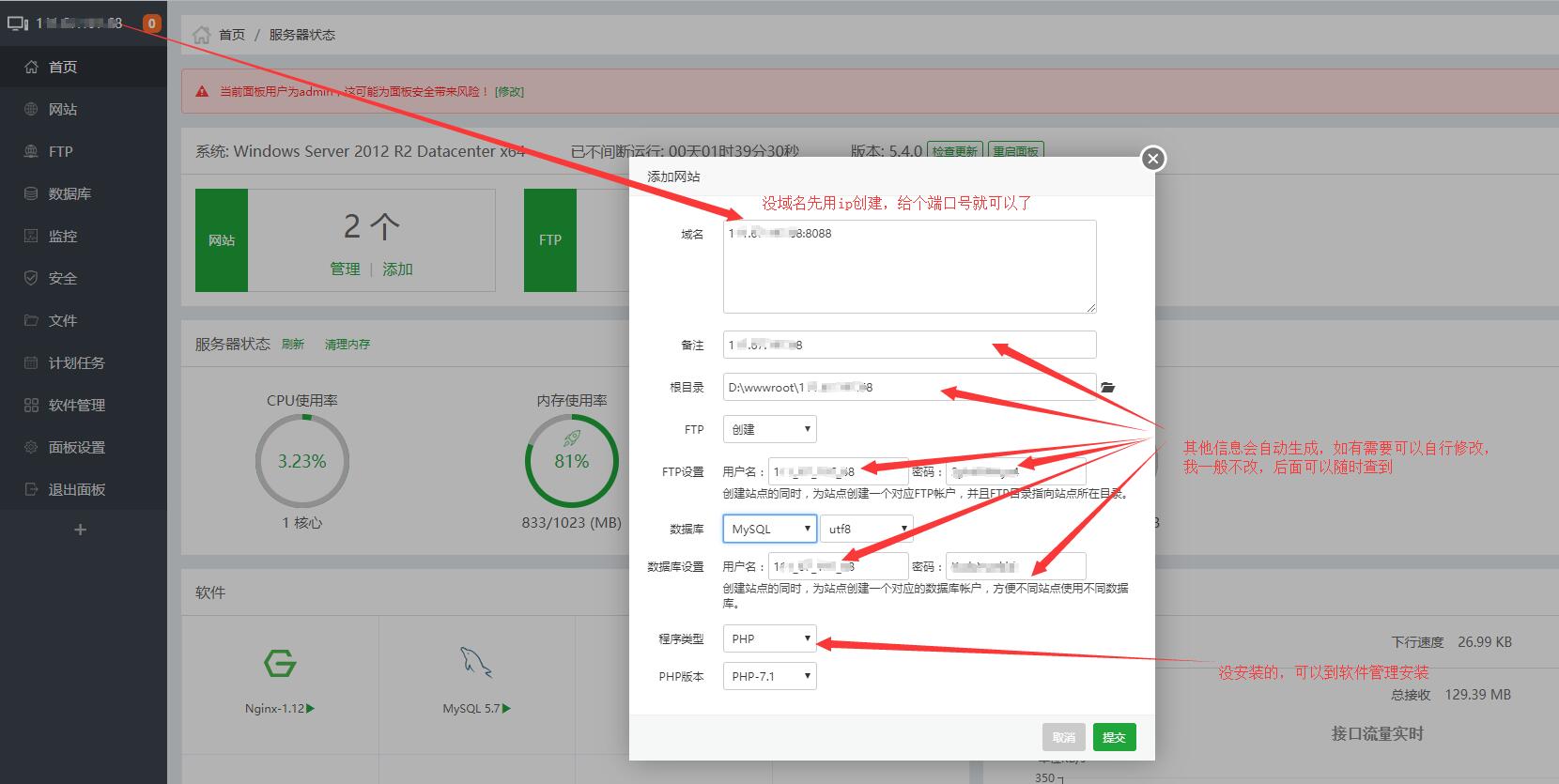
九、添加网站操作如下图所示,在“域名”输入框中填写域名或ip然后添加端口即可,其他资料会自动补全,亦可自行修改,注意不要占用其他默认开通的端口,填写完毕点击提交即完成添加网站;
如果使用nginx反向代理(要先安装nginx),根目录填写nginx中的html目录,如:D:\BtSoft\WebSoft\nginx\html,并且通过ftp上传打包好的静态文件到html目录内,网站入口默认为html目录中的index文件;

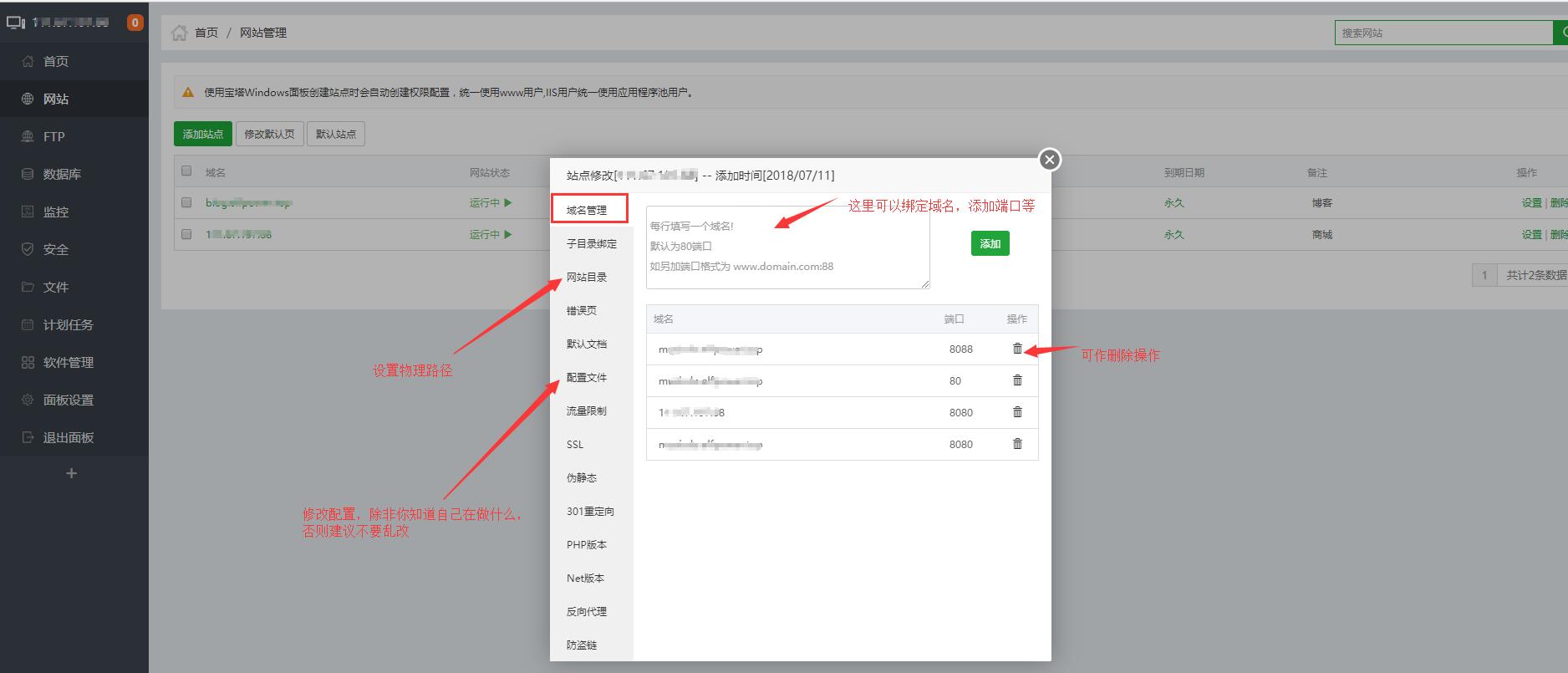
十、点击侧栏网站导航,进入网站管理界面,可以看到所添加的网站,点击设置按钮可进行设置修改;

十一、操作如下图,到此网站基本部署已经完成,可输入网站域名,或直接点击域名进行访问;

如需设置nginx反向代理还需添加一些设置,原理和Nginx反向代理解决生产环境跨域一样,操作如下图
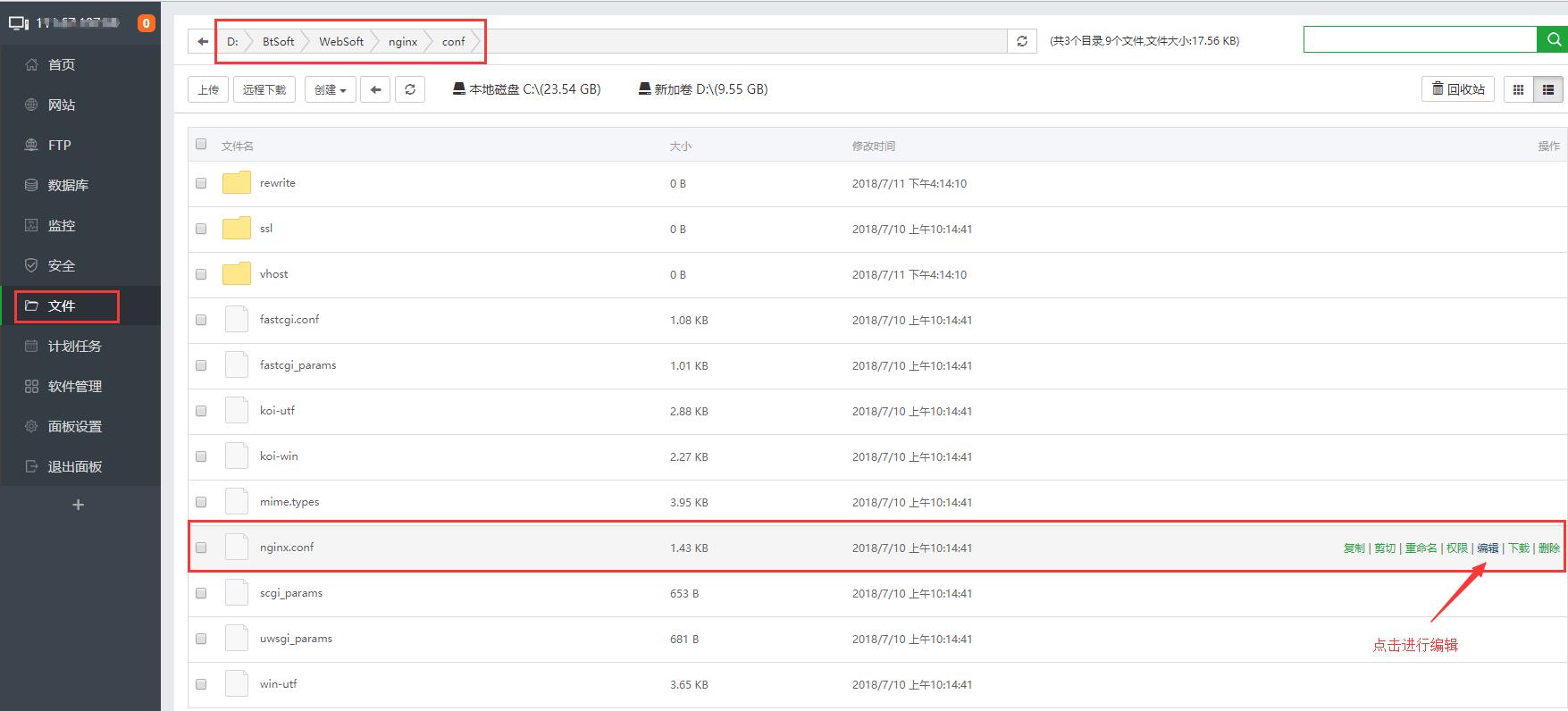
找到nginx.conf进行编辑

添加代码:

location /api { rewrite ^.+api/?(.*)$ /$1 break; include uwsgi_params; proxy_pass https://www.xxxx.cn:111; }
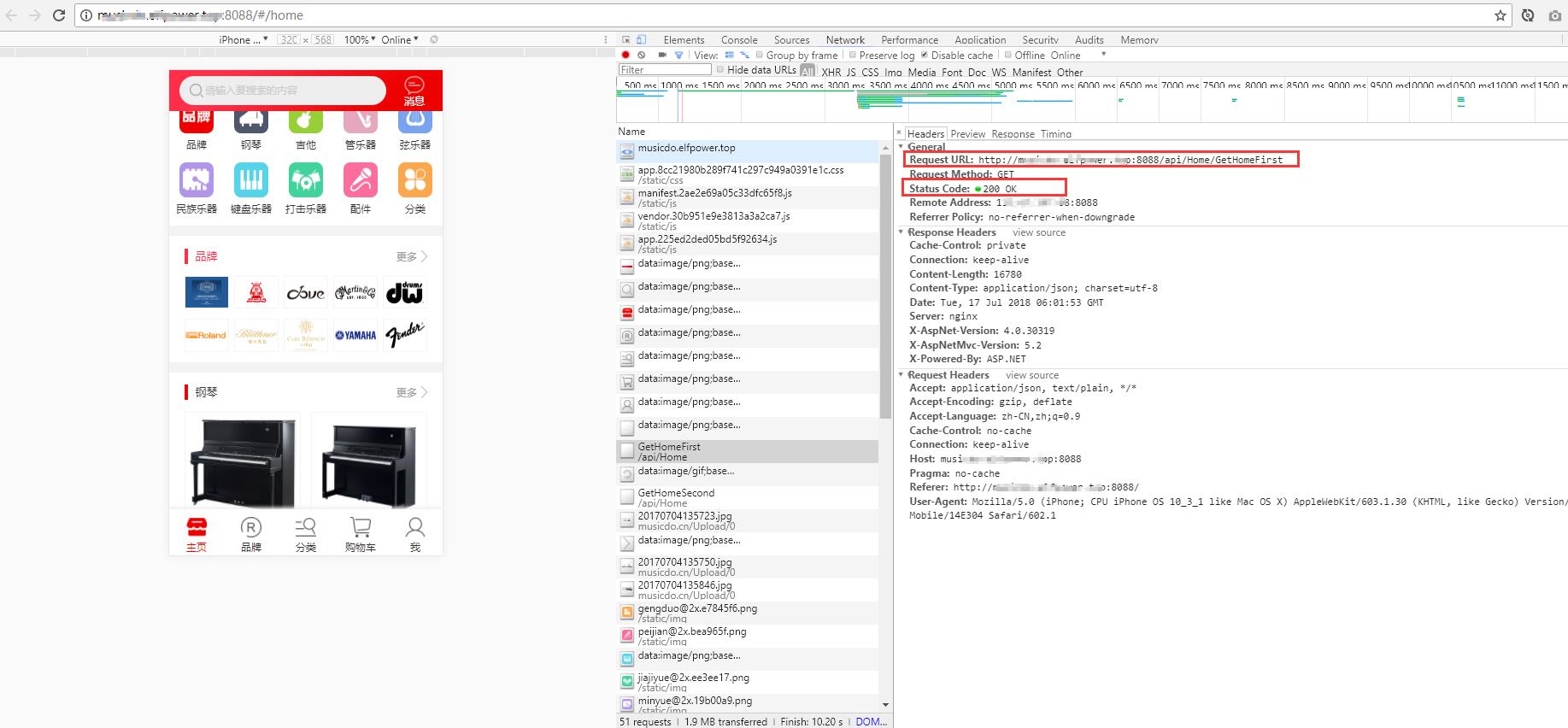
再次打开自己的网站:

数据接口获取正常,一切皆OK~
评论暂时关闭