协议森林:先生,要点单吗?---HTTP协议概览(1)
协议森林:先生,要点单吗?---HTTP协议概览(1)
超文本文档中包含有超链接,指向其他的资源。超文本文档是万维网(World Wide Web,即www)的基础。
HTTP协议解决文件传输的问题。HTTP是应用层协议,主要建立在TCP协议之上(偶尔也可以UDP为底层)。它随着万维网的发展而流行。HTTP协议目的是,如何在万维网的网络环境下,更好的利用TCP协议,以实现文件,特别是超文本文件的传输。
早期的HTTP协议主要传输静态文件,即真实存储在服务器上的文件。随着万维网的发展,HTTP协议被用于传输“动态文件”,服务器上的程序根据HTTP请求即时生成的动态文件。我们将HTTP的传输对象统称为资源(resource)。
点单
HTTP实现了资源的订购和传送。其工作方式类似于快餐点单。
请求(request): 顾客向服务员提出请求:“来个鸡腿汉堡”。
回复(response):服务员根据情况,回应顾客的请求

根据情况的不同,服务员的回应可能有很多,比如:
服务员准备鸡腿汉堡,将鸡腿汉堡交给顾客。(一切OK)
服务员发现自己只是个甜品站。他让顾客前往正式柜台点单。(重新定向)
服务员告诉顾客鸡腿汉堡没有了。(无法找到)
交易结束后,服务员就将刚才的交易抛到脑后,准备服务下一位顾客。
下面来看一下HTTP是如何具体实现的。
格式
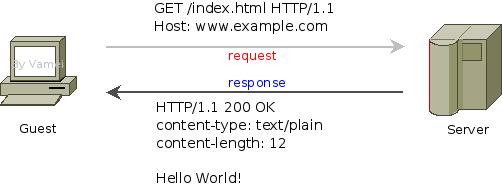
HTTP协议的通信是一次request-responce交流。客户端(guest)向服务器发出请求(request),服务器(server)回复(response)客户端。

HTTP协议规定了请求和回复的格式:
起始行 (start line) 头信息 (headers) 主体(entity body)
起始行只有一行。它包含了请求/回复最重要的信息。请求的起始行表示(顾客)“想要什么”。回复的起始行表示(后厨)“发生什么”。
头信息可以有多行。每一行是一对键值对(key-value pair),比如:
Content-type: text/plain
它表示,包含有一个名为Content-type的参数,该参数的值为text/plain。头信息是对起始行的补充。请求的头信息对服务器有指导意义 (好像在菜单上注明: 鸡腿不要辣)。回复的头信息则是提示客户端(比如,在盒子上注明: 小心烫)
主体部分包含了具体的资源。上图的请求中并没有主体,因为我们只是在下单,而不用该后厨送什么东西 (请求是可以有主体内容的)。回复中包含的主体是一段文本文字(Hello World!)。这段文本文字正是顾客所期待的,鸡腿汉堡。
请求
我们深入一些细节。先来看一下请求:
GET /index.html HTTP/1.1 Host: www.example.com
在起始行中,有三段信息:
GET 方法。用于说明想要服务器执行的操作。
/index.html 资源的路径。这里指向服务器上的index.html文件。
HTTP/1.1 协议的版本。HTTP第一个广泛使用的版本是1.0,当前版本为1.1。
早期的HTTP协议只有GET方法。遵从HTTP协议,服务器接收到GET请求后,会将特定资源传送给客户。这类似于客户点单,并获得汉堡的过程。使用GET方法时,是客户向服务器索取资源,所以请求往往没有主体部分。
GET方法也可以用于传输一些不重要的数据。它是通过改写URL的方式实现的。GET的数据利用URL?变量名=变量值的方法传输。比如向http://127.0.0.1发送一个变量“q”,它的值为“a”。那么,实际的URL为http://127.0.0.1?q=a。服务器收到请求后,就可以知道"q"的值为"a"。
GET方法之外,最常用的是POST方法。它用于从客户端向服务器提交数据。使用POST方法时,URL不再被改写。数据位于http请求的主体。POST方法最用于提交HTML的form数据。服务器往往会对POST方法提交的数据进行一定的处理,比如存入服务器数据库。
样例请求中有一行头信息。该头信息的名字是Host。HTTP的请求必须有Host头信息,用于说明服务器的地址和端口。HTTP协议的默认端口是80,如果在HOST中没有说明端口,那么将默认采取该端口。在该例子中,服务器的域名为www.example.com,端口为80。域名将通过DNS服务器转换为IP地址,从而确定服务器在互联网上的地址。
评论暂时关闭