远程服务器运行 VS Code!这个开源工具厉害了,
远程服务器运行 VS Code!这个开源工具厉害了,
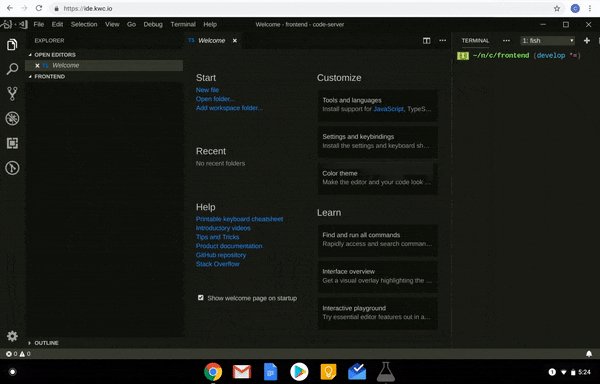
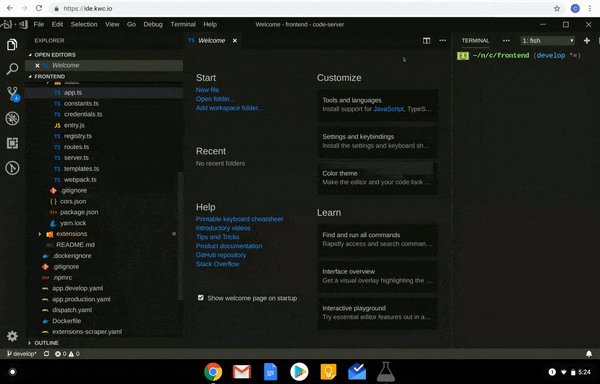
程序员会通过云服务来加速软件开发效率,今天要介绍的这款开源工具让你IDE更加接地气,它可以在远程服务器上运行 VS Code ,使其通过浏览器访问,它就是——code-server。

code-server本周在GitHub上十分受欢迎,已经获得8459个Star,357个Fork
(GitHub地址:https://github.com/codercom/code-server)。
总而言之,code-server它可以让你:
- 在 Chromebook、平板电脑和笔记本电脑上使用一致的开发环境。
- 利用大型云服务器来加速测试、编辑与下载等。
- 节能减耗,保持电池寿命
- 所有密集型计算都在服务器上运行。
- 无需再运行多余的 Chrome 实例。

是不是觉得很厉害呢,再也不用担心电脑突然烧掉丢工作了,如果你是一个组织,可以跨团队标准化开发环境......先尝试一下:
- docker run -t -p 127.0.0.1:8443:8443 -v “ $ {PWD}:/ root / project ” codercom / code-server code-server --allow-http --no-auth
如果要试用,首先你需要注册个网站账号,值得一提的是,目前仅支持Linux和OS X。Windows后期才会推出,而且code-server的开源版还没有多帐号功能。
最后再附上GitHub地址:https://github.com/codercom/code-server
评论暂时关闭