加加米点击普通网站可刷积分的介绍及其修复方法(图解)
加加米点击普通网站可刷积分的介绍及其修复方法(图解)
点评:一个可以刷积分的网站的漏洞的介绍与修复方法
详细说明:
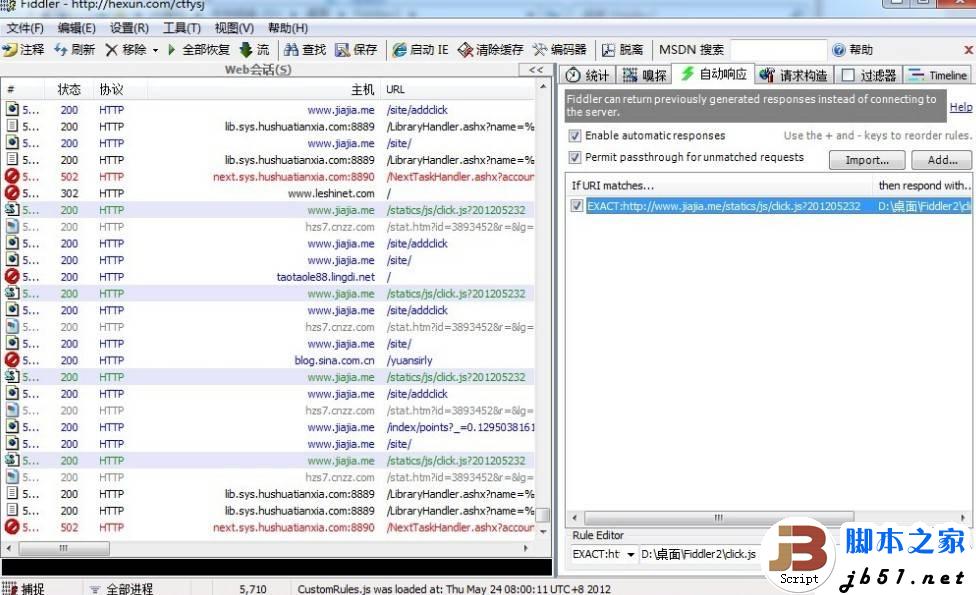
通过Fiddler软件 可以截取包 达到修改js目的
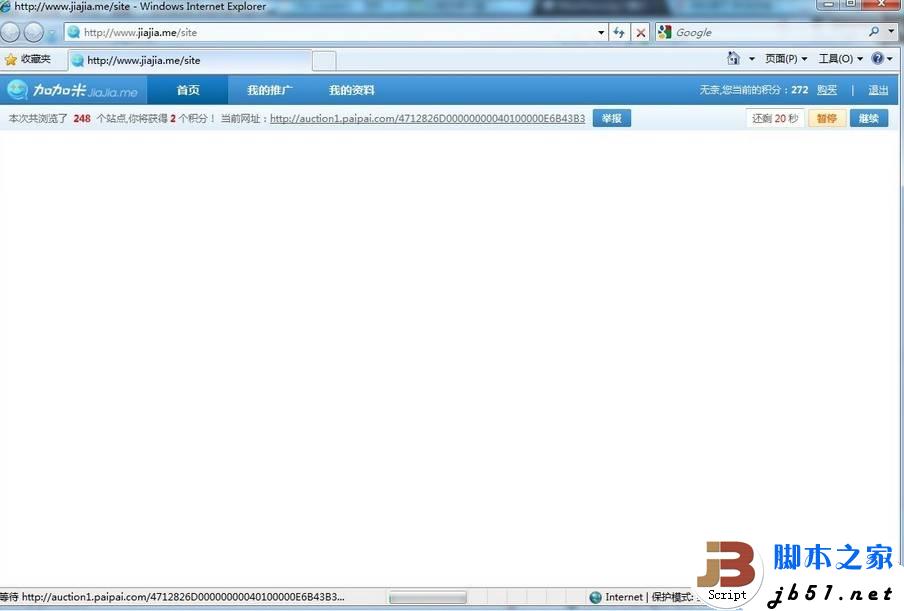
让这里的20不用再等待 直接提交ajax 来做时间欺骗
之前js文件click.js
代码如下:
function init(s_time, d_delay, p_id, t_countr) {
delay = s_time;
counter = t_countr;
original = s_time;
def_delay = d_delay;
pid =p_id;
main_go();
}
function main_go() {
if (test_go) {
if (counter>=1) {
$('#secSpan').html('还剩<strong>'+ counter-- +'</strong>秒');
timerID=setTimeout('main_go()',1000);
}else {
$('.fr').html('<span class="btn3 btnx" onclick="ajaxTimeRequest();" ><span><em>领取</em></span></span>');
}
}
}
修改之后
代码如下:
function init(s_time, d_delay, p_id, t_countr) {
pid =p_id;
ajaxTimeRequest();
$("#barframe").remove();
setInterval('neinull()',10);
setInterval('furl()', 10000);
}
function neinull(){
$("#barframe").remove();
}
function furl(){
$("#barframe").remove();
ajaxTimeRequest();
}


这里可以不显示网页内容 直接提交获得积分
修复方案:
代码如下:
</font>
</font>$(function(){
init(20, 20,'175efqi51i8xVbyf5ipzpWnCdGJZR3ULtrUOhF+jLNqz/pM' , 20);
var barframe = $('#barframe'); www.jb51.net
barframe.css('height',$(window).height() - 68);
$(window).resize(function() {
barframe.css('height',$(window).height() - 68);
});
</font>$(function(){
init(20, 20,'175efqi51i8xVbyf5ipzpWnCdGJZR3ULtrUOhF+jLNqz/pM' , 20);
var barframe = $('#barframe'); www.jb51.net
barframe.css('height',$(window).height() - 68);
$(window).resize(function() {
barframe.css('height',$(window).height() - 68);
});
});
页面的这里init方法第三个参数 这个加密的字符串 用linux时间戳来加密 验证时间是否大于等于20秒
作者 无奈
评论暂时关闭