使用nginx反向代理,一个80端口下,配置多个微信项目,nginx80
我们要接入微信公众号平台开发,需要填写服务器配置,然后依据接口文档才能实现业务逻辑。但是微信公众号接口只支持80接口(80端口)。我们因业务需求需要在一个公众号域名下面,发布两个需要微信授权的项目,怎么办?
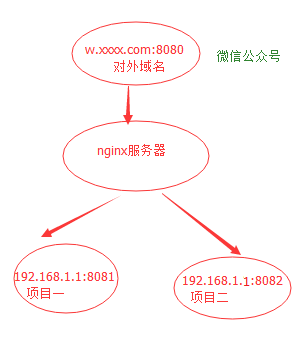
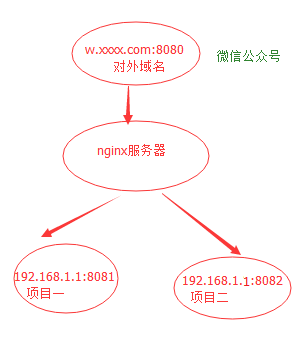
我们可以用nginx服务器做反向代理来解决这个问题。nginx服务器对外80端口,然后根据URL参数不同,对内访问不同的项目。

nginx配置如下:
打开/usr/local/nginx/conf/nginx.conf

![]() 1
1 worker_processes 4
;
2 error_log logs/error.
log;
3 events {
4 worker_connections 1024
;
5 }
6 http {
7 include mime.
types;
8 default_type application/octet-
stream;
9 sendfile on;
10 keepalive_timeout 65
;
11
12 gzip on;
13 gzip_min_length 1k;
14 gzip_buffers 16
64k;
15 gzip_http_version 1.1
;
16 gzip_comp_level 6
;
17 gzip_types text/plain application/x-javascript text/css application/xml application/
javascript;
18 gzip_vary on;
19
20 #指向项目一
21 upstream backend1 {
22 server 192.168.1:8081
;
23 }
24 #指向项目二
25 upstream backend2{
26 192.168.1.1:8082
;
27 }
28 proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache:128m inactive=1d max_size=
1G;
29 include vhosts
/*;
30 }
View Code
打开/usr/local/reverse_proxy_nginx/conf/nginx.conf

![]() 1
1 worker_processes 2
;
2 events {
3 worker_connections 1024
;
4 }
5 http {
6 include mime.
types;
7 default_type application/octet-
stream;
8 access_log /home/nginx_log/reverse_proxy_no1_access.
log;
9 sendfile on;
10 keepalive_timeout 65
;
11 upstream backend1 {
12 #server 192.168.1.1:8181;
13 server 192.168.1.1:8081
;
14 }
15 upstream backend2 {
16 #server 192.168.1.1:8082;
17 server 192.168.1.1:8082
;
18 }
19 proxy_cache_path /tmp/cache levels=1:2 keys_zone=cache:128m inactive=30m max_size=
1G;
20 server {
21 listen 8081
;
22 server_name h5.xxxx.
com;
23
24 location /
{
25 proxy_pass http:
//backend1;
26 #Proxy Settings
27 proxy_redirect off;
28 proxy_set_header Host
$host;
29 proxy_set_header X-Real-IP
$remote_addr;
30 proxy_set_header X-Forwarded-
For $proxy_add_x_forwarded_for;
31 proxy_next_upstream error timeout invalid_header http_500 http_502 http_503 http_504;
32 proxy_max_temp_file_size 0
;
33 proxy_connect_timeout 90
;
34 proxy_send_timeout 90
;
35 proxy_read_timeout 90
;
36 proxy_buffer_size 4k;
37 proxy_buffers 4
32k;
38 proxy_busy_buffers_size 64k;
39 proxy_temp_file_write_size 64k;
40 add_header Nginx-Res "http://backend1"
;
41 }
42
43 location ~ ^/(h5)(.*
)$ {
44 proxy_pass http:
//backend2;
45 proxy_redirect off;
46 proxy_set_header Host
$host;
47 proxy_cache cache;
48 proxy_cache_valid 200 302
1d;
49 proxy_cache_valid 301
1d;
50 proxy_cache_valid any 1m;
51 expires 1h;
52 add_header Nginx-Res "http://backend2"
;
53 proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie"
;
54 add_header Nginx-Cache "
$upstream_cache_status"
;
55 }
56
57
58 error_page 500 502 503 504 /50x.
html;
59 location = /50x.
html {
60 root html;
61 }
62 location ~ .*\.(gif|jpg|png|css|js|ico)(.*
) {
63 proxy_pass http:
//backend1;
64 proxy_redirect off;
65 proxy_set_header Host
$host;
66 proxy_cache cache;
67 proxy_cache_valid 200 302
30d;
68 proxy_cache_valid 301
1d;
69 proxy_cache_valid any 1m;
70 expires 30d;
71 proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie"
;
72 add_header Nginx-Res "http://backend1"
;
73 add_header Nginx-Cache "
$upstream_cache_status"
;
74 }
View Code
当我们打开URL包含h5时,就会跳到8081端口项目中,但是对外还是80端口。所以两个项目可以同时实现微信授权登录等。



评论暂时关闭