devops持续集成,Centos7.6下gitlab+jenkins(pipeline)实现代码自动上线,
devops持续集成,Centos7.6下gitlab+jenkins(pipeline)实现代码自动上线,
持续集成 gitlab+jenkins(pipeline)实现代码自动上线
环境准备:
Centos7.6版本
ip:192.168.0.13 主机名:git
ip:192.168.0.23 主机名:jenkins
ip:192.168.0.15 主机名:web01
关闭防火墙
关闭selinux
分发公钥使两两主机间可以免密码连通
192.168.0.13主机上
1.安装gitlab
#安装gitlab要先安装如下依赖包
[root@git git_data]# yum install -y curl policycoreutils-python openssh-server
#再安装gitlab软件包
[root@git git_data]# rpm -ivh gitlab-ce-10.2.0-ce.0.el7.x86_64.rpm
2.修改gitlab的配置文件
[root@git git_data]# vim /etc/gitlab/gitlab.rb
...
external_url 'http://192.168.0.13' #在13行位置,修改url地址为本机的ip地址
3.重新配置gitlab
[root@git ~]# gitlab-ctl reconfigure
4.查看gitlab的状态
[root@git monitor]# gitlab-ctl status
5.然后就可以登录gitlab了谷歌浏览器输入http://192.168.0.13,第一次登录会提示修改密码,用户名为root,密码为修改后的密码
192.168.0.23主机上
1.安装jenkins和jdk
[root@jenkins ~]# rpm -ivh jdk-8u181-linux-x64.rpm
[root@jenkins ~]# rpm -ivh jenkins-2.99-1.1.noarch.rpm
2.编辑配置文件改user为root
[root@jenkins ~]# vim /etc/sysconfig/jenkins
...
JENKINS_USER="root"
3.确认jdk已经安装再启动jenkins
[root@jenkins ~]# systemctl start jenkins
4.登录jenkins,在浏览器输入http://192.168.0.23,第一次登录会提示输入密码
复制下面文件下的密码到web页面中到密码框
[root@jenkins ~]# cat /var/lib/jenkins/secrets/initialAdminPassword
fc0da02333a443799c90dead163240a0
5.输入密码后,继续可能会有提示创建用户,暂时不创建,因为默认有管理员账号密码
管理员账号为admin登录后修改密码为123
6.接着安装jenkins的必要插件
下载好插件包jenkins-plugins.tar.gz
安装jenkins插件,把下载的压缩包解压到/var/lib/jenkins/plugins
把压缩包里的plugin目录下的文件移动到/var/lib/jenkins/plugins下即可
7.刷新页面在系统管理下就可查看到安装的插件了
192.168.0.15主机上
1.搭建好nginx环境
安装nginx,安装配置方法可看我上一篇博客
上面步骤完成了gitlab,jenkins和nginx的搭建和部署,接下来就可以进行代码项目的部署了
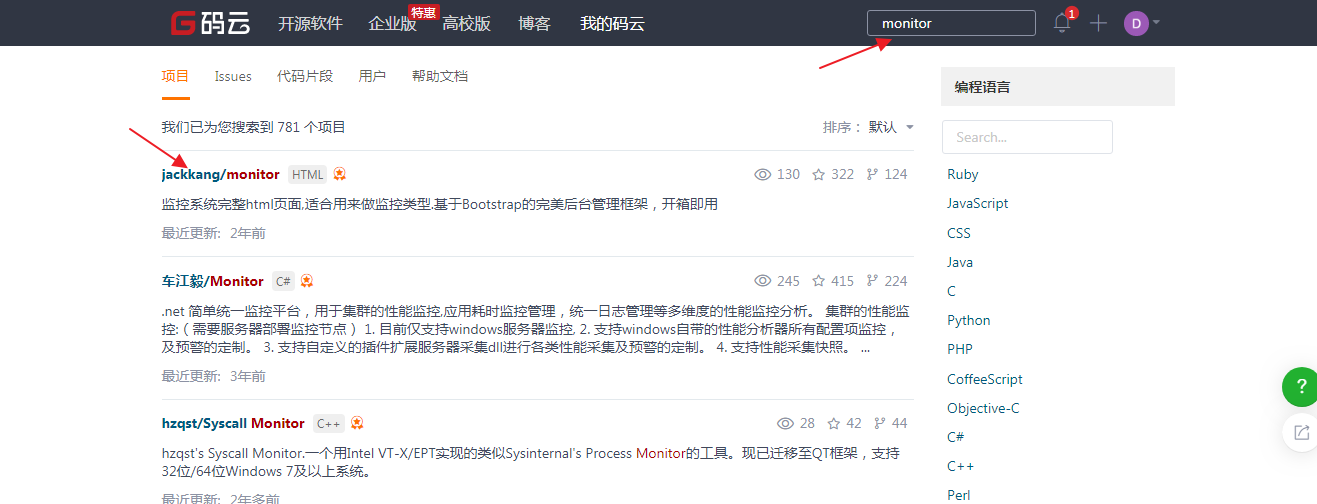
为了练习,这里在码云上面找了个开源项目

接着把码云的项目代码导入到gitlab,方法如下图1,2,3
完成代码导入后继续下面的操作
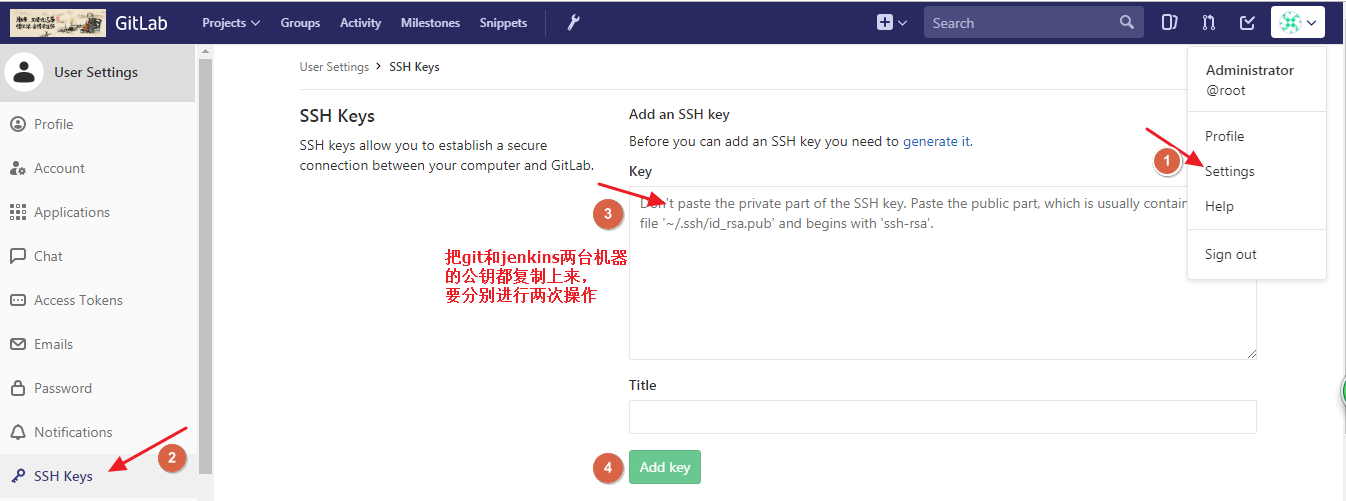
代码的拉取和推送要先有代码仓库权限,因此要把git和jenkins主机的root用户的ssh公钥放到gitlab上,
然后可以在命令行进行测试:git clone
在gitlab添加公钥的方法如下图

开始新建pipeline项目,pipeline的声明式脚本执行后可以查看到详细的每一步执行,如果有错误还会提示错误位置和信息。
下面图片的顺序为操作步骤的顺序,要按照下面图片顺序来搭建:
下面代码为pipeline的声明式脚本
pipeline{
agent any
stages{
stage("get code"){
steps{
echo "get code"
}
}
stage("unit test"){
steps{
echo "unit test"
}
}
stage("package"){
steps{
sh 'tar zcf /opt/web-${BUILD_ID}.tar.gz' ./* --exclude=.git --exclude=Jenkinsfile
}
}
stage("deploy"){
steps{
sh 'ssh 192.168.0.15 "cd /usr/share/nginx/ && mkdir web-${BUILD_ID}"'
sh 'scp /opt/web-${BUILD_ID}.tar.gz 192.168.0.15:/usr/share/nginx/web-${BUILD_ID}'
sh 'ssh 192.168.0.15 "cd /usr/share/nginx/web-${BUILD_ID} && tar xf web-${BUILD_ID}.tar.gz && rm -fr web-${BUILD_ID}.tar.gz"'
sh 'ssh 192.168.0.15 "cd /usr/share/nginx/ && rm -fr html && ln -s web-${BUILD_ID} html"'
}
}
}
}
以下为测试部分:
谷歌浏览器输入http://192.168.0.15

下图为修改代码的操作
[root@git monitor]# grep -n "dark上传模拟" index.html #修改后查看修改的代码
43: <a class="logo pull-left" href="index.html">过一会刷新页面后,代码成功自动更改,就成功了

#####################博客文章为原创,仅供参考学习使用######################
评论暂时关闭