Zimbra 前端视图
Zimbra 前端视图
Zimbra的一款开源的电子邮件软件,他的界面简单,但功能齐全,随我来看看。
zimbra页面大量使用jstl生成页面:
1.jsp页面:部分页面使用jsp页面与标签库,在public/*.jsp,如login.jsp页面
2.jstl,自定义标签库。如h/search,search使用app标签,app:view,app:convListView,app:overView
3.js……
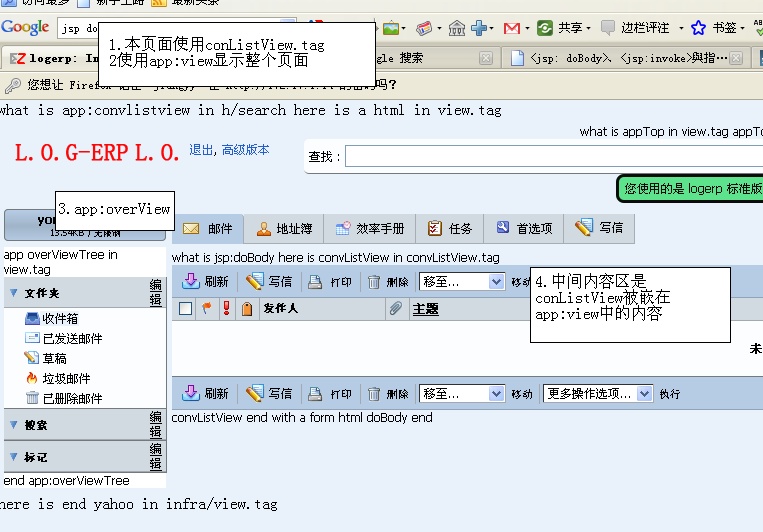
今天着重对zimbra的首页进行研究,普通版首页路径:/zimbra/h/search,结合图片说明:

a./h/search代码:
< c:when test="${context.isConversationSearch}">
< app:convListView context="${context}"/ >
< / c:when >
以上使用app:convListView显示页面
b.app:convListView对应tag为/WEB-INF/tag/conv/convListView.tag
代码:< app:view mailbox="${mailbox}"
通过app:view显示
c.app:view为/WEB-INF/tag/infra/view.tag
view.tag代码使用
app:overView为左侧
d.中间内容为:< app:view mailbox="${mailbox}">< / app:view >内部标签
阅读完文章看了图片,怎么样,知道Zimbra 是怎么样的一个界面,希望你们有帮助!
评论暂时关闭