从零开始使用nginx系列(1)部署前端项目,
从零开始使用nginx系列(1)部署前端项目,
安装nginx
- 在nginx官网下载nginx,下载完毕后将压缩包放入云服务器中。
- 使用的云服务器环境为CentOS。
- 安装nginx相关依赖:gcc-c++、pcre-devel、zlib-devel、openssl、openssl-devel。

- 解压nginx压缩包

- 进入nginx的目录,执行configure文件。

- 使用make命令,编译Nginx目录。

- 使用make install命令进行安装。

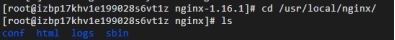
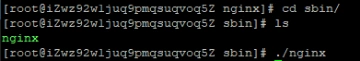
- 进入安装完毕后的nginx目录(/usr/local/nginx/)

- 进入sbin文件夹,执行nginx.exe命令,启动nginx服务器。

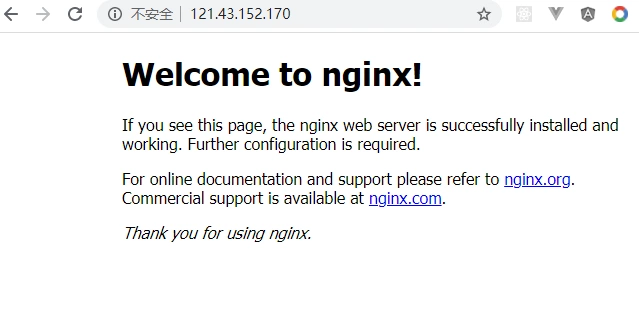
- 安装与运行nginx成功。访问服务器公网ip,查看结果。

部署
-
说明
- nginx目录下的conf/nginx.conf文件是nginx的配置文件。
- nginx目录下的sbin/nginx.exe可执行文件用于启动或重启nginx服务。
- vim的常用命令:ESC-进入命令模式;a-进入编辑模式;:wq-保存并退出;:q-退出。
-
将nginx.exe配置为全局环境变量
- 使用vim打开/etc/profile环境变量配置文件

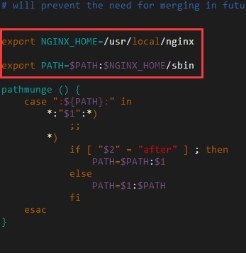
- 添加内容
- 使用vim打开/etc/profile环境变量配置文件
export NGINX\_HOME=/usr/local/nginx
export PATH=NGINX\_HOME/sbin

- 执行source /etc/profile 使配置文件生效
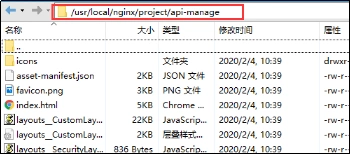
- 将要部署的打包好的前端项目放入/usr/local/nginx/目录中。

- 使用vim打开nginx配置文件开始进行配置

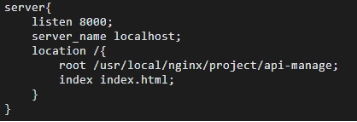
- nginx.conf内可以有多个server,每个server相当于开了一个端口,都可部署一个项目。

- listen——指定端口号
- server\_name——指定IP或域名
- location / ——指定端口号和IP地址所对应的项目目录
- root——指定项目文件地址
- index——指定项目的index页面。- 重启nginx服务

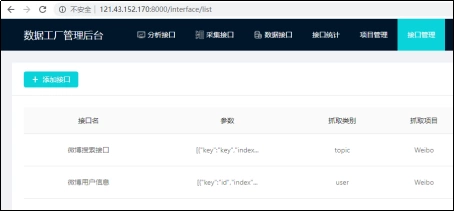
- 部署成功。访问服务器公网ip,查看效果。

其他说明
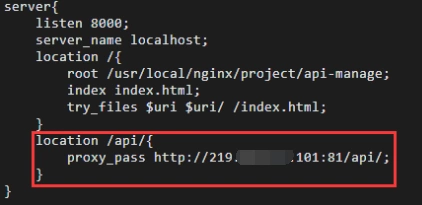
- 对于前后端分离项目,常常需要设置请求转发,将前端的请求转发到实际的后端服务中。

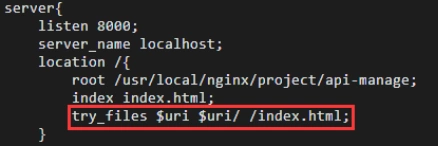
- 对于部署Vue、React等单页应用项目,为防止页面刷新时出现404,需要设置:
try_files uri/ /index.html;

评论暂时关闭